このマニュアルでは、さくらのブログにOGPやSNSを設定する方法についてご案内しています。
OGPやSNSの設定にはオーナーあるいは管理者の権限が必要です。
メンバーの権限については、以下のマニュアルをご参照ください。 メンバーの権限について
OGPとは
OGP(Open Graph Protocol)は、Webサイト(ブログ)や記事がSNSでシェアされた時や、メッセージツールでURLを送信された時に、わかりやすい説明文や画像を表示する仕組みです。
OGPを設定していない場合はSNSが自動的に表示するため、意図しない内容となる場合があります。
さくらのブログではOGPの有効化/無効化の設定や画像の設定をすることができます。
全体設定
本マニュアルではSTEP順にすべての項目の設定をご案内していますが、必要な項目だけを設定することも可能です。
設定内容を変更した場合は必ずページ右下の『保存する』をクリックしてください。
OGPを有効化/無効化する1さくらのブログの管理画面にログインします。さくらのブログの管理画面にログインし、メニューの『SNS設定』をクリックします。 
|
|||||
1OGPを有効化/無効化する
|
|||||
OGP画像を登録・削除する1『デフォルト画像』の『画像を選択する』をクリックします。 設定する画像はあらかじめライブラリにアップロードが必要です。 
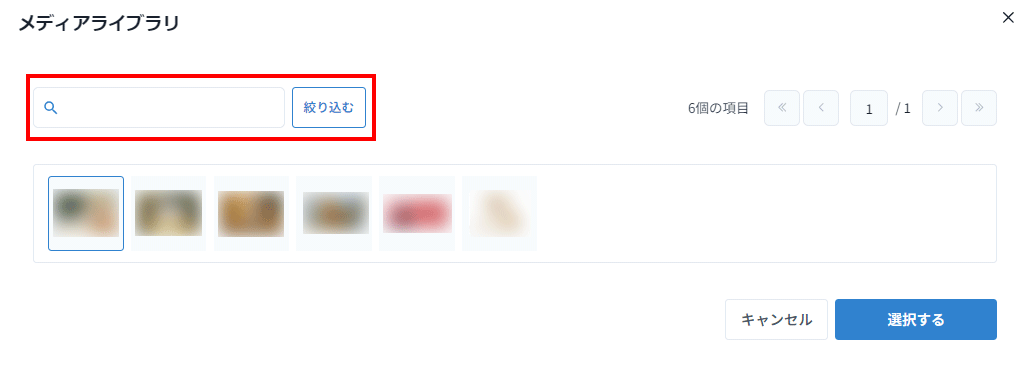
2メディアライブラリから設定する画像を選択して「選択する』をクリックします。登録されているファイルが多い場合は上の『絞り込む』から探すことができます。 ※検索対象はファイル名、アップロード時に設定した名前、画像説明(alt)です。 
OGP画像を削除する場合は、画像の下の『画像を削除する』ボタンで削除できます。 | |||||
X(Twitter)カードタイプを選択するX(Twitter)で表示されるカードの種類を選ぶことができます。
画像の大きさや表示レイアウトが異なりますので、ご希望のサイズを選択してください。 | |||||
1『保存する』をクリックします。保存したOGPが反映されるまで一定の時間がかかる場合があります。 また、反映にかかる時間は各SNSによって異なります。 |
その他のOGP設定値について
OGPを有効化した際、以下は自動で値が設定されます。
| og:url | Webサイト(ブログ)URL |
|---|---|
| og:type | website |
| og:title | Webサイト(ブログ)名 |
| og:site_name | Webサイト(ブログ)名 |
| og:description | ブログ設定で設定された『ブログ説明』 ブログの設定をしたい(新さくらのブログ) |
SNS設定
ブログ全体のSNSを設定します。
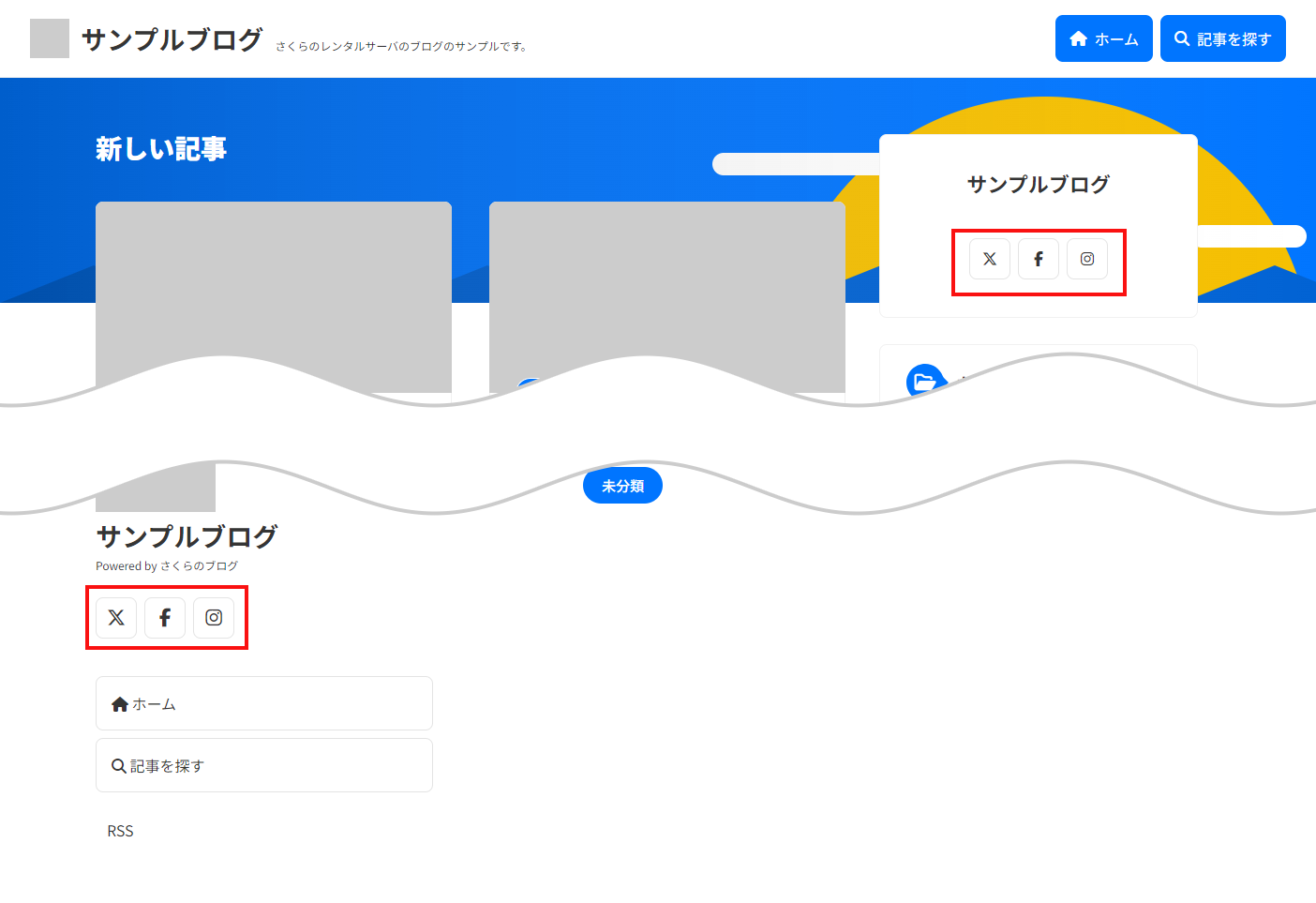
設定したSNSはブログのサイドバー、フッターに表示されます。
記事の投稿者部分に表示されるSNS設定は以下をご確認ください。
プロフィールの設定をしたい(新さくらのブログ)

SNSアカウントを設定する1さくらのブログの管理画面にログインします。さくらのブログの管理画面にログインし、メニューの『SNS設定』をクリックします。 
|
|
2『SNSアカウント』をクリックします。
|
|
1 設定するユーザー名を入力します。以下のSNSのユーザー名が設定できます。
一度設定したものを削除する場合は該当の欄を空白にしてください。 2『保存する』をクリックします。Webサイト(ブログ)のサイドバー、フッターに登録したSNSが表示されていることを確認して設定完了です。 |


