ブログの設定をしたい(新さくらのブログ)
対象プラン
さくらのレンタルサーバ
ライト
スタンダード
プレミアム
ビジネス
ビジネスプロ
マネージド
このマニュアルでは、さくらのブログのブログの全体設定をする方法についてご案内しています。
ブログの設定や変更にはオーナーあるいは管理者の権限が必要です。
メンバーの権限については、以下のマニュアルをご参照ください。
メンバーの権限について
本マニュアルではSTEP順にすべての項目の設定をご案内していますが、必要な項目だけを設定することも可能です。
設定内容を変更した場合は必ずページ右下の『保存する』をクリックしてください。
|
1さくらのブログの管理画面にログインします。
さくらのブログの管理画面にログインし、メニューの『ブログ設定』をクリックします。
ログイン方法は以下をご参照ください。
管理画面にログインしたい(新さくらのブログ)
|
|
1タイトル(必須)、サブタイトル(任意)を入力します。
※初期はブログ作成時に登録したテキストが入力されています。
サブタイトルを登録しない場合や削除したい場合は空白にしてください。
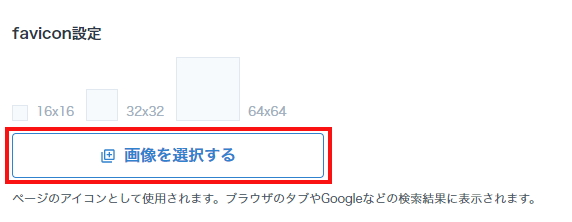
2faviconを設定します。
任意の画像をfaviconとして設定することができます。
faviconはブラウザのタブやGoogleなどの検索結果に表示されるアイコンです。
設定する画像はあらかじめライブラリにアップロードが必要です。
ファイルのアップロード方法は以下のマニュアルをご確認ください。
ファイルをアップロードしたい(新さくらのブログ)
3『画像を選択する』をクリックします。
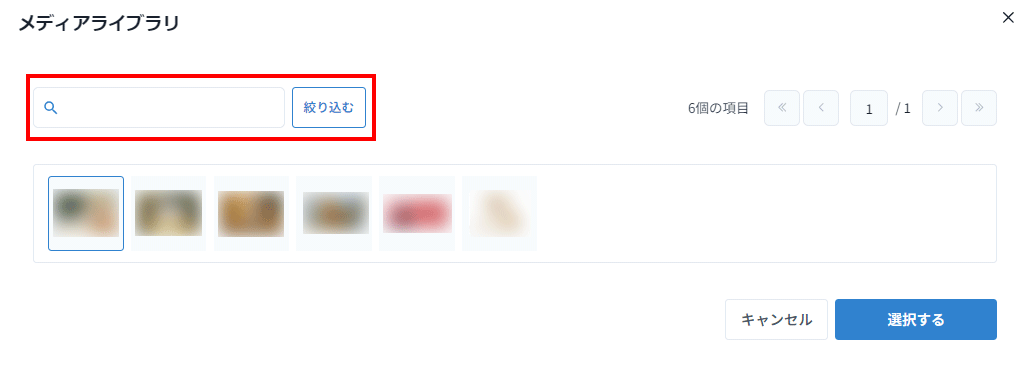
4メディアライブラリから設定する画像を選択して「選択する』をクリックします。
登録されているファイルが多い場合は上の『絞り込む』から探すことができます。
※検索対象はファイル名、アップロード時に設定した名前、画像説明(alt)です。
一度設定した画像を削除する場合は、画像の下の『画像を削除する』ボタンで削除できます。
4ブログ説明を入力します。
Googleなど検索エンジンの結果画面でページタイトルの下に表示されるブログの説明文を入力できます。
|
|
さくらのブログではRSSファイルが発行されています。
ここではRSSの設定変更ができます。
※RSSは更新情報を配信するためのファイルです。
RSSはブログのフッターの『RSS』から確認できます。
1『本文を含める』を有効化/無効化する
有効にするとRSSに記事の本文を含めることができます。
| 有効にする場合 |
『本文を含める』のトグルボタン(ON/OFFボタン)をクリックしてオンにします。
※〇が右側・トグルボタンが青色になっていればオンです |
| 無効にする場合 |
『本文を含める』のトグルボタン(ON/OFFボタン)をクリックしてオフにします。
※〇が左側・トグルボタンが灰色になっていればオフです
|
2RSSの表示件数を設定する
RSSの表示件数を1~100の範囲で設定できます。
任意の数値を入力または右の▲▼ボタンで調整します。
|
|
Googleなどの検索エンジンにWebサイト(ブログ)が登録されないように設定できます。
1検索エンジンでの表示を有効化/無効化する
| ブログを検索対象としない場合 |
『検索エンジンにインデックスしないようにする』のトグルボタン(ON/OFFボタン)をクリックしてオンにします。
※〇が右側・トグルボタンが青色になっていればオンです |
| ブログを検索対象としたい場合 |
『検索エンジンにインデックスしないようにする』のトグルボタン(ON/OFFボタン)をクリックしてオフにします。
※〇が左側・トグルボタンが灰色になっていればオフです
|
|
|
ブログのヘッダーやフッターに表示するタイトルロゴを設定できます。
設定する画像はあらかじめライブラリにアップロードが必要です。
ファイルのアップロード方法は以下のマニュアルをご確認ください。
ファイルをアップロードしたい(新さくらのブログ)
1『コンテンツ設定』をクリックします。
2『タイトルロゴ』の『画像を選択する』をクリックします。
3メディアライブラリから設定する画像を選択して『選択する』をクリックします。
登録されているファイルが多い場合は上の『絞り込む』から探すことができます。
※検索対象はファイル名、アップロード時に設定した名前、画像説明(alt)です。
一度設定した画像を削除する場合は、画像の下の『画像を削除する』ボタンで削除できます。
4ロゴ画像の表示方法を選択します。
以下からブログタイトルとロゴ画像の表示方法を選択します。
| ブログ名を表示 |
ロゴ画像は表示せず、ブログタイトルのみ表示します。 |
| ロゴ画像を表示 |
ブログタイトルは表示せず、ロゴ画像のみ表示します。
|
| ロゴ画像とブログ名を表示 |
ロゴ画像とブログタイトルを並べて表示します。
|
|
|
サイドバーに表示されるブログプロフィールのアイコン画像と説明文を設定できます。
設定する画像はあらかじめライブラリにアップロードが必要です。
ファイルのアップロード方法は以下のマニュアルをご確認ください。
ファイルをアップロードしたい(新さくらのブログ)
1『アイコン』の『画像を選択する』をクリックします。
2メディアライブラリから設定する画像を選択して『選択する』をクリックします。
登録されているファイルが多い場合は上の『絞り込む』から探すことができます。
※検索対象はファイル名、アップロード時に設定した名前、画像説明(alt)です。
3説明文を入力します。
※検索エンジンの結果画面で表示されるブログの説明文ではありません。
|
|
一覧ページに表示する記事数や、ブログ全体の画像のファイルサイズを設定できます。
11ページに表示する最大記事数を設定する
カテゴリー別記事一覧ページ、タグ別記事一覧ページ、ブログ内検索結果ページなどで表示される1ページあたりの最大の記事数を設定します。
0~100の範囲で任意の数値を入力または右の▲▼ボタンで調整します。
2サムネイルサイズを設定する
ブログで表示する画像の最大サイズを設定することができます。
大きなサイズの画像をそのまま表示すると表示速度が遅くなる場合があります。
この機能で表示画像をリサイズすることで、元が大きなサイズの画像でも適切なサイズで表示できます。
※ライブラリにアップロードした元画像のサイズは変更されません。
※縦長、横長の画像の場合は比率を維持しつつ、長辺を基準にリサイズされます。
|
|
1『保存する』ボタンをクリックします。
ブログに反映されていることを確認してブログ設定は完了です。
※『基本設定』と『コンテンツ設定』はまとめて保存することができます。
|
このマニュアルでは、さくらのブログのブログの全体設定をする方法についてご案内しています。
ブログの設定や変更にはオーナーあるいは管理者の権限が必要です。
メンバーの権限については、以下のマニュアルをご参照ください。
メンバーの権限について
本マニュアルではSTEP順にすべての項目の設定をご案内していますが、必要な項目だけを設定することも可能です。
設定内容を変更した場合は必ずページ右下の『保存する』をクリックしてください。
|
1さくらのブログの管理画面にログインします。
さくらのブログの管理画面にログインし、メニューの『ブログ設定』をクリックします。
ログイン方法は以下をご参照ください。
管理画面にログインしたい(新さくらのブログ)
|
|
1タイトル(必須)、サブタイトル(任意)を入力します。
※初期はブログ作成時に登録したテキストが入力されています。
サブタイトルを登録しない場合や削除したい場合は空白にしてください。
2faviconを設定します。
任意の画像をfaviconとして設定することができます。
faviconはブラウザのタブやGoogleなどの検索結果に表示されるアイコンです。
設定する画像はあらかじめライブラリにアップロードが必要です。
ファイルのアップロード方法は以下のマニュアルをご確認ください。
ファイルをアップロードしたい(新さくらのブログ)
3『画像を選択する』をクリックします。
4メディアライブラリから設定する画像を選択して「選択する』をクリックします。
登録されているファイルが多い場合は上の『絞り込む』から探すことができます。
※検索対象はファイル名、アップロード時に設定した名前、画像説明(alt)です。
一度設定した画像を削除する場合は、画像の下の『画像を削除する』ボタンで削除できます。
4ブログ説明を入力します。
Googleなど検索エンジンの結果画面でページタイトルの下に表示されるブログの説明文を入力できます。
|
|
さくらのブログではRSSファイルが発行されています。
ここではRSSの設定変更ができます。
※RSSは更新情報を配信するためのファイルです。
RSSはブログのフッターの『RSS』から確認できます。
1『本文を含める』を有効化/無効化する
有効にするとRSSに記事の本文を含めることができます。
| 有効にする場合 |
『本文を含める』のトグルボタン(ON/OFFボタン)をクリックしてオンにします。
※〇が右側・トグルボタンが青色になっていればオンです |
| 無効にする場合 |
『本文を含める』のトグルボタン(ON/OFFボタン)をクリックしてオフにします。
※〇が左側・トグルボタンが灰色になっていればオフです
|
2RSSの表示件数を設定する
RSSの表示件数を1~100の範囲で設定できます。
任意の数値を入力または右の▲▼ボタンで調整します。
|
|
Googleなどの検索エンジンにWebサイト(ブログ)が登録されないように設定できます。
1検索エンジンでの表示を有効化/無効化する
| ブログを検索対象としない場合 |
『検索エンジンにインデックスしないようにする』のトグルボタン(ON/OFFボタン)をクリックしてオンにします。
※〇が右側・トグルボタンが青色になっていればオンです |
| ブログを検索対象としたい場合 |
『検索エンジンにインデックスしないようにする』のトグルボタン(ON/OFFボタン)をクリックしてオフにします。
※〇が左側・トグルボタンが灰色になっていればオフです
|
|
|
ブログのヘッダーやフッターに表示するタイトルロゴを設定できます。
設定する画像はあらかじめライブラリにアップロードが必要です。
ファイルのアップロード方法は以下のマニュアルをご確認ください。
ファイルをアップロードしたい(新さくらのブログ)
1『コンテンツ設定』をクリックします。
2『タイトルロゴ』の『画像を選択する』をクリックします。
3メディアライブラリから設定する画像を選択して『選択する』をクリックします。
登録されているファイルが多い場合は上の『絞り込む』から探すことができます。
※検索対象はファイル名、アップロード時に設定した名前、画像説明(alt)です。
一度設定した画像を削除する場合は、画像の下の『画像を削除する』ボタンで削除できます。
4ロゴ画像の表示方法を選択します。
以下からブログタイトルとロゴ画像の表示方法を選択します。
| ブログ名を表示 |
ロゴ画像は表示せず、ブログタイトルのみ表示します。 |
| ロゴ画像を表示 |
ブログタイトルは表示せず、ロゴ画像のみ表示します。
|
| ロゴ画像とブログ名を表示 |
ロゴ画像とブログタイトルを並べて表示します。
|
|
|
サイドバーに表示されるブログプロフィールのアイコン画像と説明文を設定できます。
設定する画像はあらかじめライブラリにアップロードが必要です。
ファイルのアップロード方法は以下のマニュアルをご確認ください。
ファイルをアップロードしたい(新さくらのブログ)
1『アイコン』の『画像を選択する』をクリックします。
2メディアライブラリから設定する画像を選択して『選択する』をクリックします。
登録されているファイルが多い場合は上の『絞り込む』から探すことができます。
※検索対象はファイル名、アップロード時に設定した名前、画像説明(alt)です。
3説明文を入力します。
※検索エンジンの結果画面で表示されるブログの説明文ではありません。
|
|
一覧ページに表示する記事数や、ブログ全体の画像のファイルサイズを設定できます。
11ページに表示する最大記事数を設定する
カテゴリー別記事一覧ページ、タグ別記事一覧ページ、ブログ内検索結果ページなどで表示される1ページあたりの最大の記事数を設定します。
0~100の範囲で任意の数値を入力または右の▲▼ボタンで調整します。
2サムネイルサイズを設定する
ブログで表示する画像の最大サイズを設定することができます。
大きなサイズの画像をそのまま表示すると表示速度が遅くなる場合があります。
この機能で表示画像をリサイズすることで、元が大きなサイズの画像でも適切なサイズで表示できます。
※ライブラリにアップロードした元画像のサイズは変更されません。
※縦長、横長の画像の場合は比率を維持しつつ、長辺を基準にリサイズされます。
|
|
1『保存する』ボタンをクリックします。
ブログに反映されていることを確認してブログ設定は完了です。
※『基本設定』と『コンテンツ設定』はまとめて保存することができます。
|