Webフォント(プラグイン)を設定したい
対象プラン
さくらのレンタルサーバ
スタンダード
プレミアム
ビジネス
ビジネスプロ
マネージド
ここではWebフォントプラグイン機能の設定を紹介します。
個別の投稿、固定ページの編集画面にフォントテーマ設定機能を表示できます。
1プラグインのトップから「上級者向けのカスタマイズ」をクリックします。
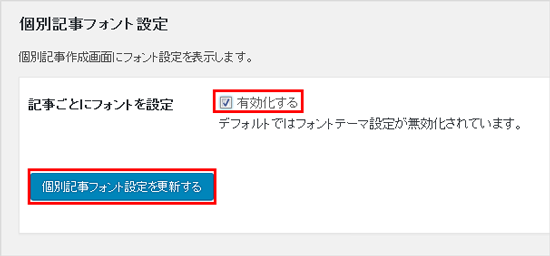
2「有効化する」のチェックボックスをONにし、『個別記事フォント設定を更新する』をクリックします。
3投稿ページへアクセスすると、ページ下部にフォントテーマを選ぶメニューが追加されます。
投稿ごとにフォントテーマを変更することが可能です。
プラグインバージョン3.0以降の使い方をご紹介します。
注意事項
- バージョン2.0以前で利用できた「フォント設定クラス」の機能はリニューアルされて投稿記事フォントの直接指定機能となりました。
このため、プラグインを3.0以降にバージョンアップするとカスタムしていた内容がクリアされますのでご注意ください。
- プラグインをバージョンアップした際、ブラウザキャッシュが残っているとプラグインが正常に表示されない場合があります。
ブラウザキャッシュを消去してからプラグインページを更新してください。
- WordPressテーマによっては初期設定では記事タイトル、ウィジェットタイトルなどにフォントテーマが適用されない場合があります。
その際は直接指定の機能を使ってCSSクラスにWebフォントを適用してください。
1青字のリンクをクリックすることで各メニューが展開します。
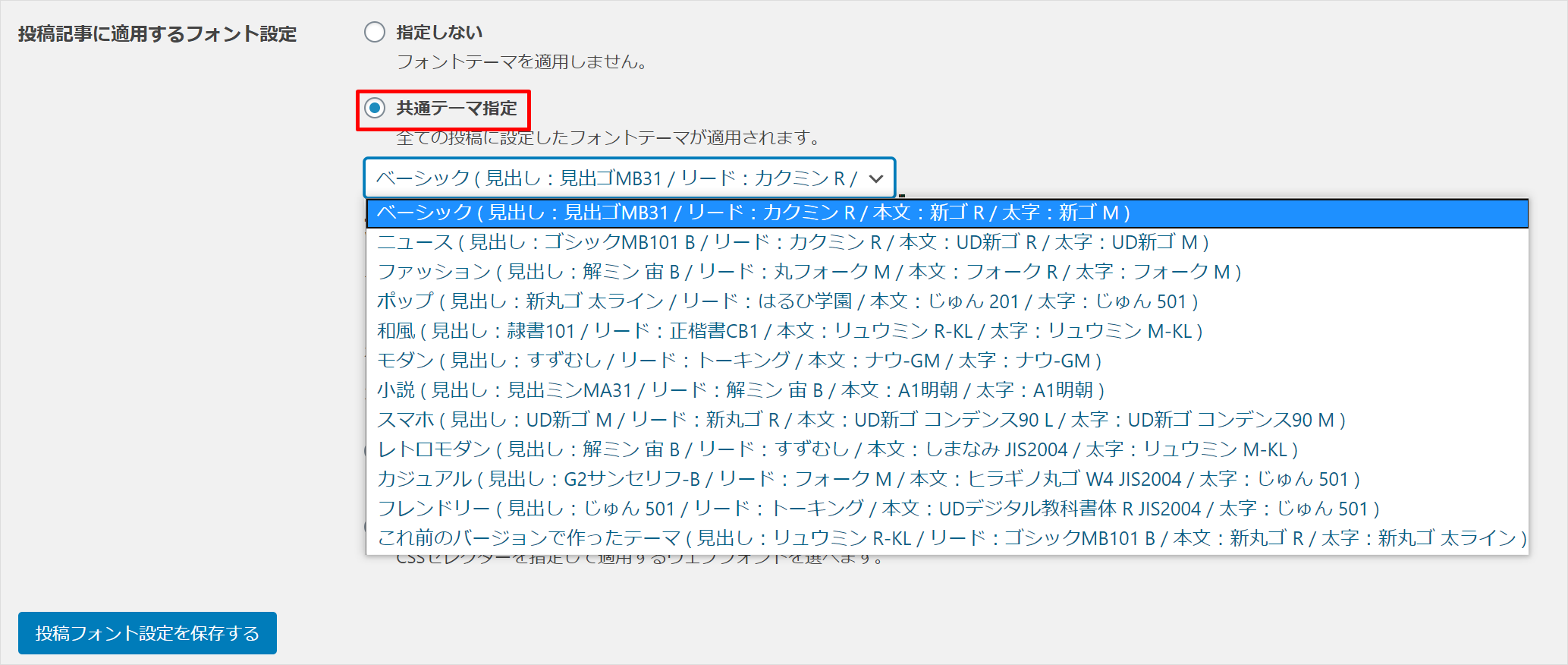
2フォントテーマをサイト全体に設定する場合、共通テーマ設定をクリックします。
3好きなテーマを選択して「投稿フォント設定を保存する」をクリックします。
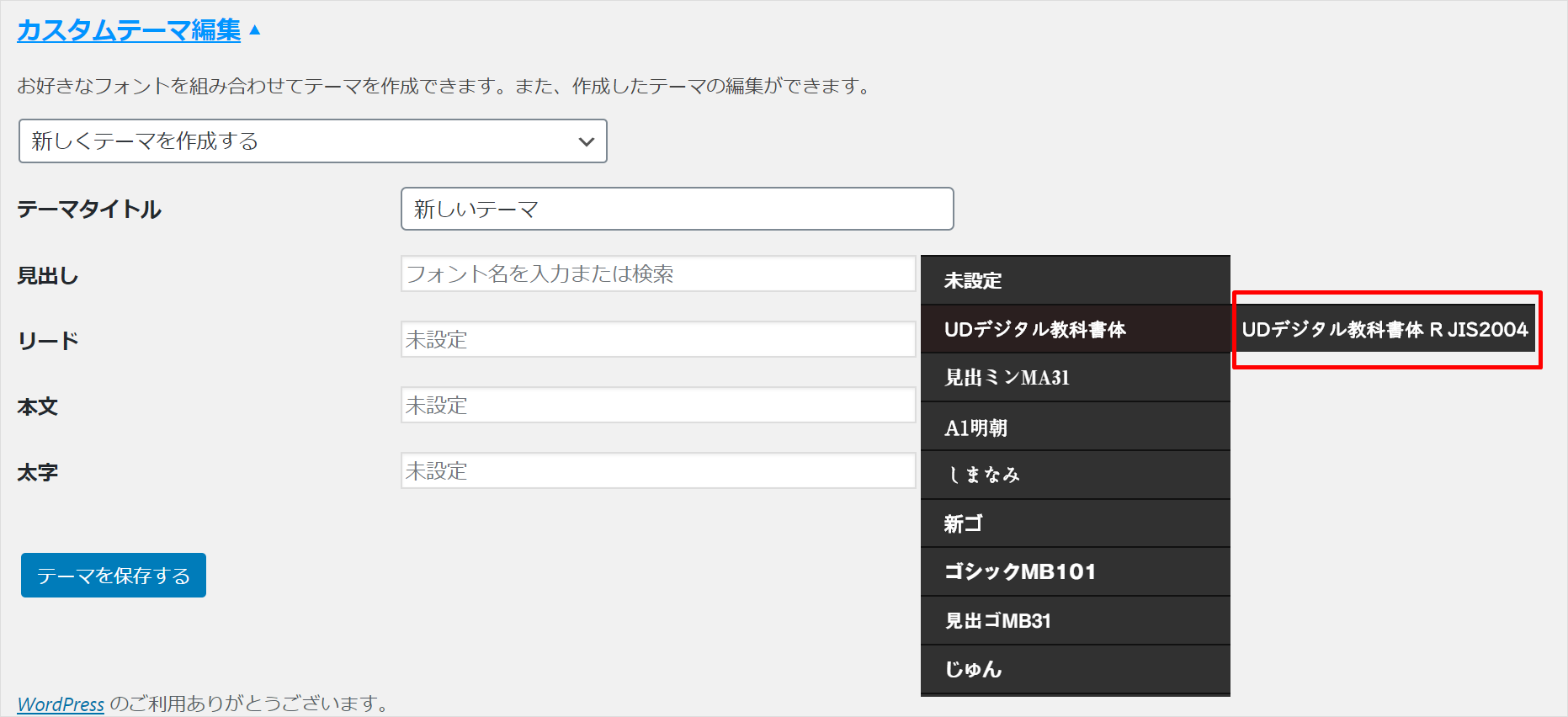
1カスタムテーマ編集をクリックし、テーマタイトルを入力後各箇所にお好みのフォントを設定します。
本バージョンよりフォント名が実際のWebフォントで表示されるようになりました。
選び終わったら「テーマを保存する」をクリックします。
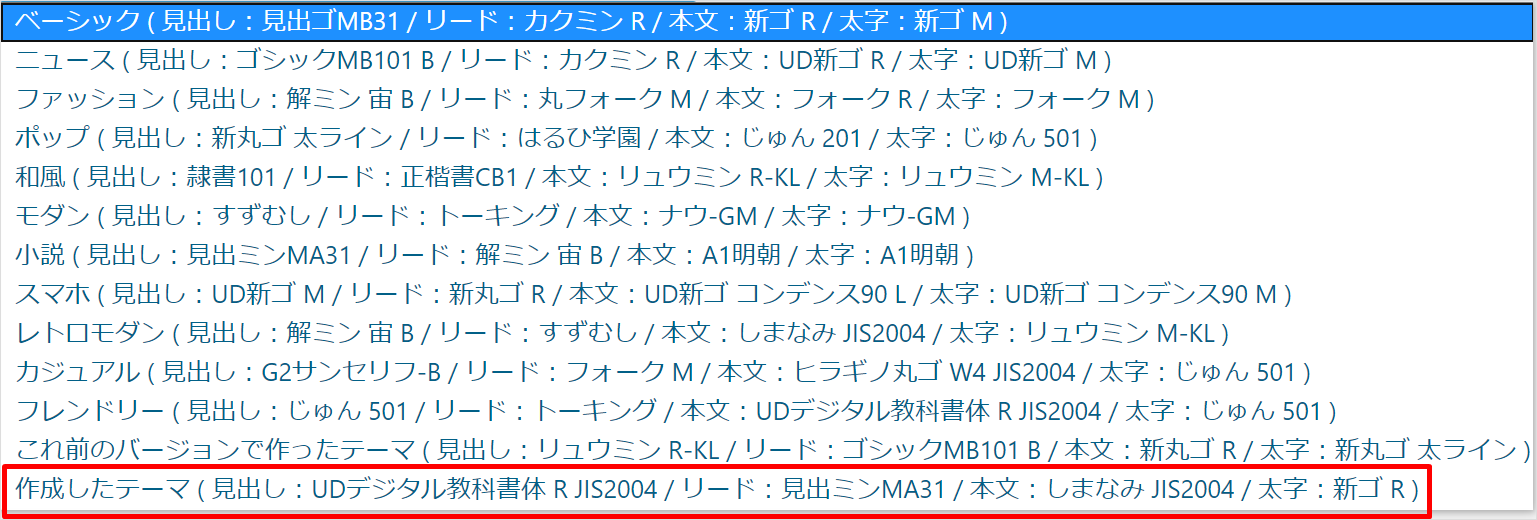
2共通テーマ設定のプルダウンを選択すると作成したテーマが選択できます。
個別の投稿、固定ページの編集画面にフォントテーマ設定機能を表示できます。
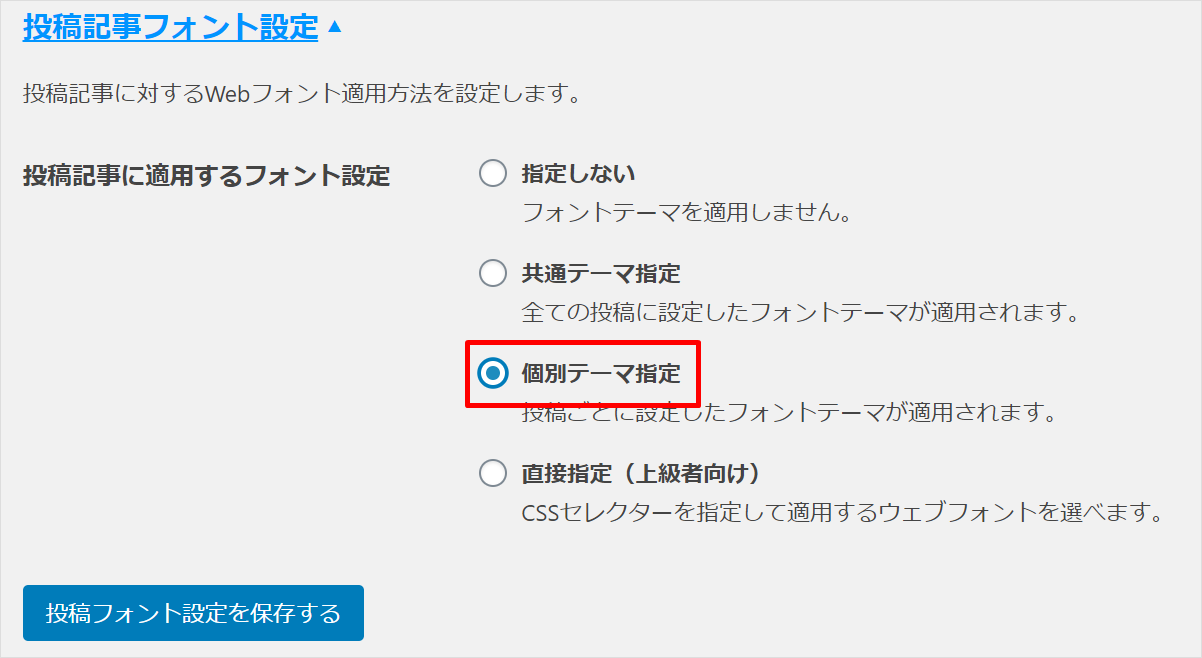
1投稿記事フォント設定内の「個別テーマ指定」を選択し、「投稿フォント設定を保存する」をクリックし保存します。
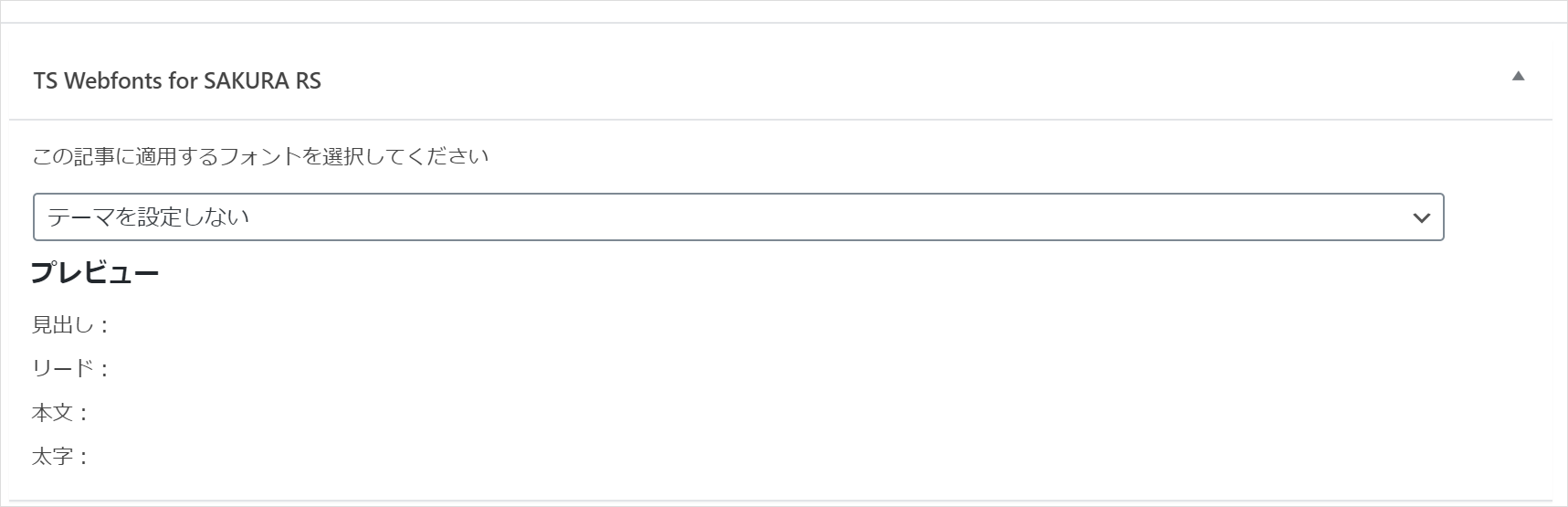
2WordPressの投稿画面の下部にテーマを選択するエリアが表示されます。
プラグインバージョン3.0以降の新機能で、サイトのタイトルやキャッチコピーにWebフォントを適用できます。
1「サイトフォント設定」を選択します。
2各箇所に対してWebフォントを選択し、「サイトフォント設定を保存する」をクリックし保存します。
以前のバージョンで利用できたフォント設定クラスの機能は、リニューアルされて直接指定(上級者向け)となりました。
なお、バージョンアップすることで設定していたフォント設定クラスが一度消去されますのでご注意ください。
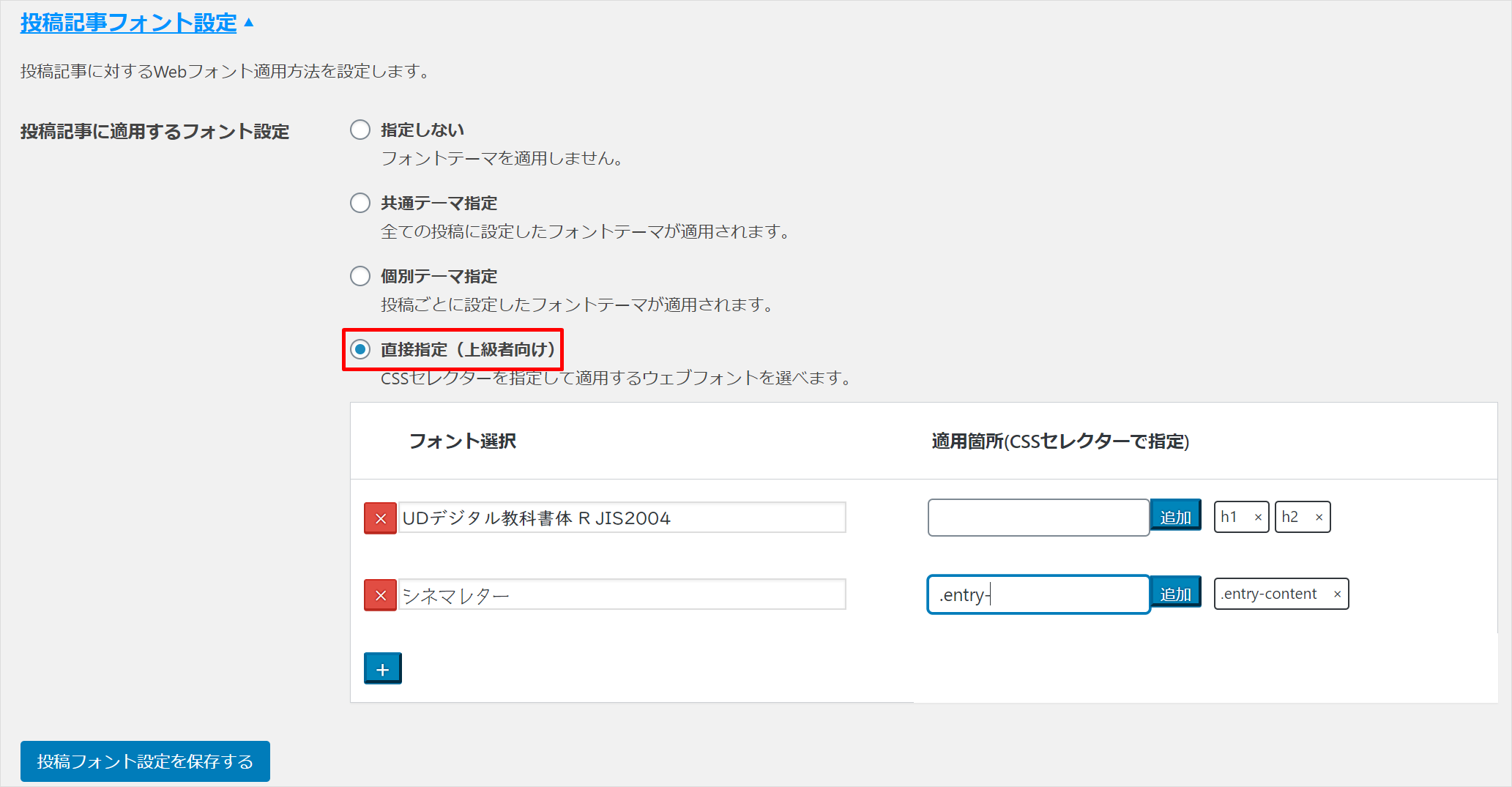
1投稿記事フォント設定の「直接指定(上級者向け)」をクリックし、フォント選択適用箇所の順に入力します。
CSSセレクタで指定してください。
ここではWebフォントプラグイン機能の設定を紹介します。
- Webフォント機能はさくらのレンタルサーバ内に設置されたWordPress内でのみ使用可能なプラグイン形式で提供しております。
そのため、お客様が利用されているWordPressのテーマによっては正常に動作しない場合もございますのでご了承ください。
- 33書体を7.5万ページビューまで表示できます。
ビジネス、ビジネスプロ、マネージドサーバの各プランはPV制限はありません。
※サーバーの管理に支障をきたす場合、他のお客様に影響を及ぼすような状態が確認された場合には、一時的に制限させていただくことがあります。
- このページではWordPressプラグインでWebフォントを表示する機能についてご説明します。
WordPress以外のサイトでご利用になる場合は、Webフォント機能のサポートサイトをご覧ください。
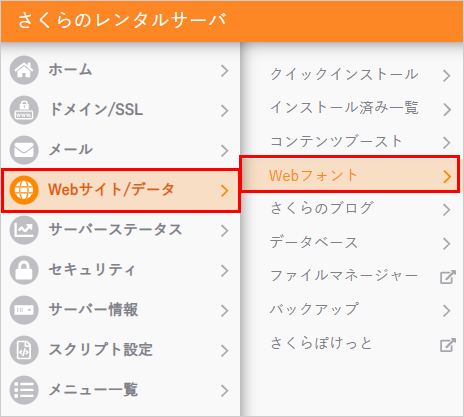
1Webサイト/データから『Webフォント』をクリックします。
2『ドメインを追加』をクリックします。
3利用ドメインをプルダウンから選択し『設定』をクリックします。
4投稿ページへアクセスすると、ページ下部にフォントテーマを選ぶメニューが追加されます。
投稿ごとにフォントテーマを変更することが可能です。
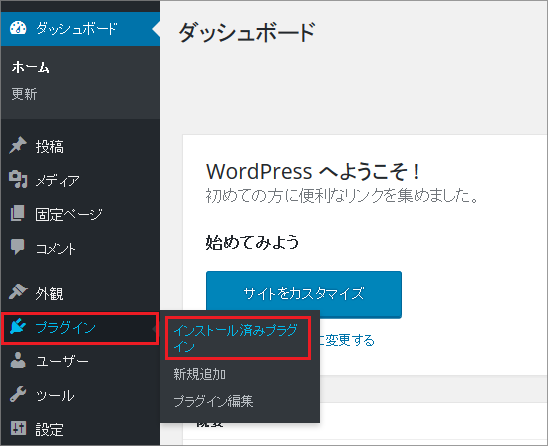
1設定したドメインのサイトのWordPress管理画面へログインし、『 インストール済みプラグイン 』をクリックします。
2WordPressインストール完了後、WordPress管理画面へログインします。
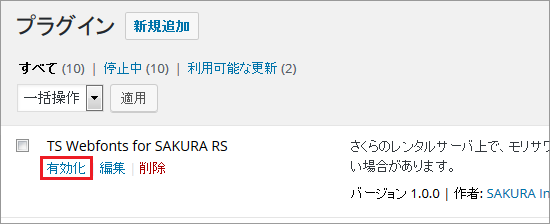
インストール済みプラグインからTS Webfonts for SAKURA RSを有効化します。
3フォントテーマメニューから好きなテーマを選択して、『フォントテーマを更新』するをクリックします。
4フォントテーマを更新したサイトにアクセスし、表示を確認します。
ここではWebフォントプラグイン機能の設定を紹介します。
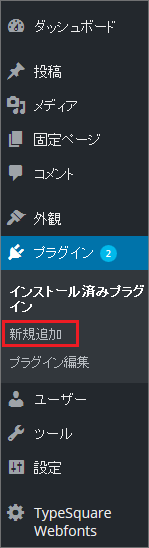
1設定したドメインのサイトのWordPress管理画面へログインし、『 プラグイン新規追加 』をクリックします。
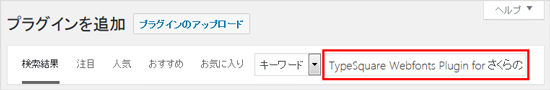
2プラグインの検索ボックスに「TypeSquare Webfonts Plugin for さくらのレンタルサーバ」と入力します。
3TS Webfonts for さくらのレンタルサーバをインストールします。
4インストールが完了したら有効化します。
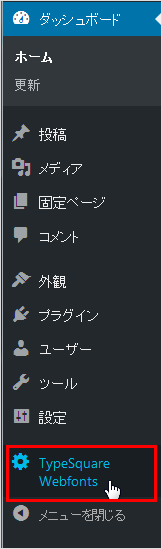
5左メニューにTypeSquareWebfontsのメニューが表示されるのでクリックします。
6フォントテーマメニューから好きなテーマを選択して、『フォントテーマを更新』するをクリックします。
7フォントテーマを更新したサイトにアクセスし、表示を確認します。
1Webフォントが設定されたWordPressの管理画面へログインします。
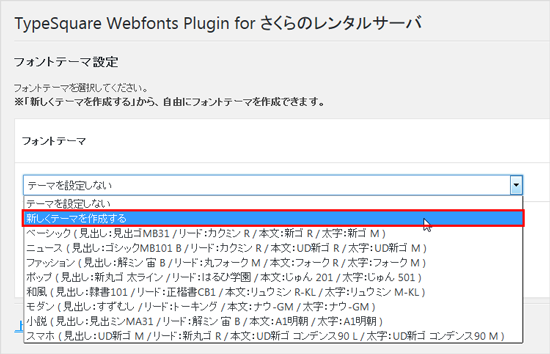
2左メニューから『TypeSquareWebfonts』をクリックします。
3プルダウンより『新しくテーマを作成する』を選択します。
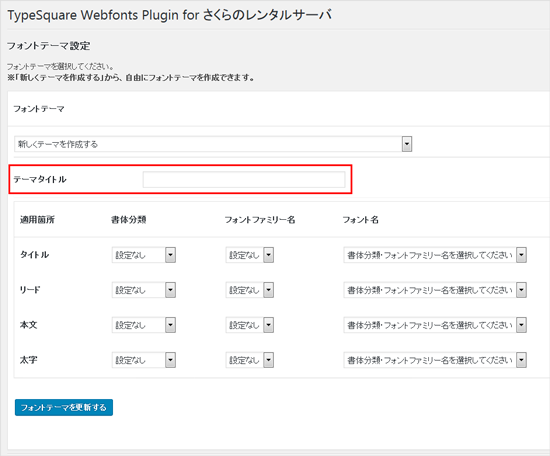
4テーマタイトルを設定します。
(任意の文字列が使用できます。サイトには表示されません)
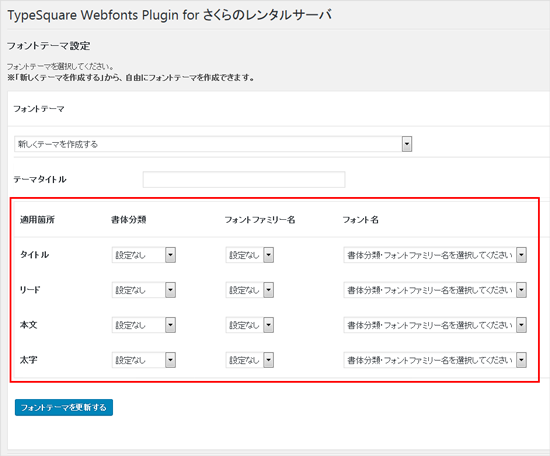
5タイトル、リード、本文、太字に設定したいフォントをプルダウンから選択します。
※それぞれ設定されるクラスはTypeSquare Webfontsメニューの「上級者向けのカスタマイズ」に記載されているクラスになります。
この部分を編集することで任意のクラスにWebフォントを適用することも可能です。
6フォントを選択したら『フォントテーマを更新する』をクリックします。
7フォントテーマを更新したサイトにアクセスし、表示を確認します。
ここではWebフォントプラグイン機能の設定を紹介します。
個別の投稿、固定ページの編集画面にフォントテーマ設定機能を表示できます。
1プラグインのトップから「上級者向けのカスタマイズ」をクリックします。
2「有効化する」のチェックボックスをONにし、『個別記事フォント設定を更新する』をクリックします。
3投稿ページへアクセスすると、ページ下部にフォントテーマを選ぶメニューが追加されます。
投稿ごとにフォントテーマを変更することが可能です。
プラグインバージョン3.0以降の使い方をご紹介します。
注意事項
- バージョン2.0以前で利用できた「フォント設定クラス」の機能はリニューアルされて投稿記事フォントの直接指定機能となりました。
このため、プラグインを3.0以降にバージョンアップするとカスタムしていた内容がクリアされますのでご注意ください。
- プラグインをバージョンアップした際、ブラウザキャッシュが残っているとプラグインが正常に表示されない場合があります。
ブラウザキャッシュを消去してからプラグインページを更新してください。
- WordPressテーマによっては初期設定では記事タイトル、ウィジェットタイトルなどにフォントテーマが適用されない場合があります。
その際は直接指定の機能を使ってCSSクラスにWebフォントを適用してください。
1青字のリンクをクリックすることで各メニューが展開します。
2フォントテーマをサイト全体に設定する場合、共通テーマ設定をクリックします。
3好きなテーマを選択して「投稿フォント設定を保存する」をクリックします。
1カスタムテーマ編集をクリックし、テーマタイトルを入力後各箇所にお好みのフォントを設定します。
本バージョンよりフォント名が実際のWebフォントで表示されるようになりました。
選び終わったら「テーマを保存する」をクリックします。
2共通テーマ設定のプルダウンを選択すると作成したテーマが選択できます。
個別の投稿、固定ページの編集画面にフォントテーマ設定機能を表示できます。
1投稿記事フォント設定内の「個別テーマ指定」を選択し、「投稿フォント設定を保存する」をクリックし保存します。
2WordPressの投稿画面の下部にテーマを選択するエリアが表示されます。
プラグインバージョン3.0以降の新機能で、サイトのタイトルやキャッチコピーにWebフォントを適用できます。
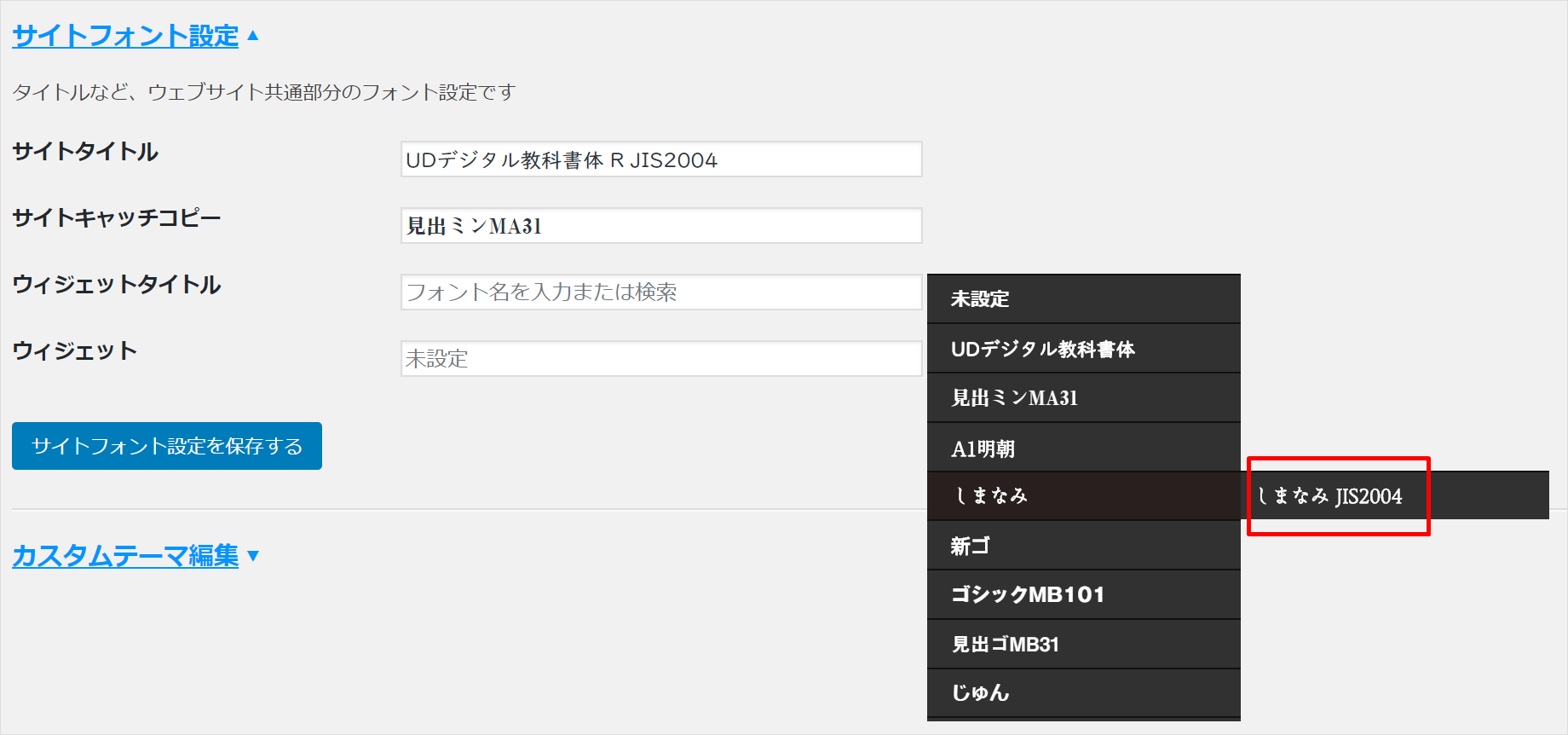
1「サイトフォント設定」を選択します。
2各箇所に対してWebフォントを選択し、「サイトフォント設定を保存する」をクリックし保存します。
以前のバージョンで利用できたフォント設定クラスの機能は、リニューアルされて直接指定(上級者向け)となりました。
なお、バージョンアップすることで設定していたフォント設定クラスが一度消去されますのでご注意ください。
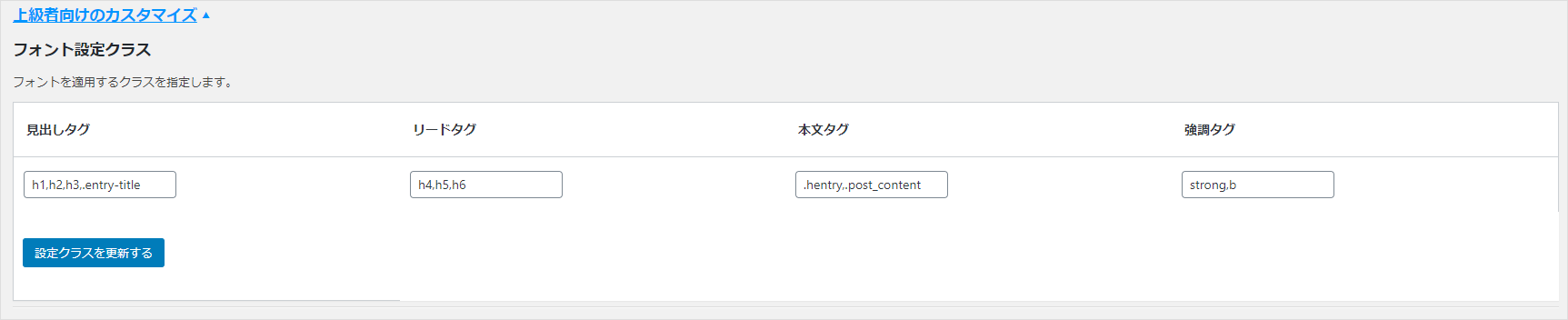
1投稿記事フォント設定の「直接指定(上級者向け)」をクリックし、フォント選択適用箇所の順に入力します。
CSSセレクタで指定してください。