前提条件
- コンテンツブーストの設定については設定方法のページをご確認ください。
- こちらのページではコンテンツブーストの設定後、「設定確認メールが来た場合」や「ページ表示が遅いといった場合」の対応方法を記載しています。
- コンテンツブーストを有料利用している場合、キャッシュヒットしない状態でも転送容量課金が行われますのでご注意ください。
WordPress等動的CMSを利用していて高速表示したい時に必ず確認すること
WordPressの高速表示には、ページのHTMLファイルがコンテンツブーストにキャッシュされていることが重要です。
HTMLファイルがキャッシュされているか確認する
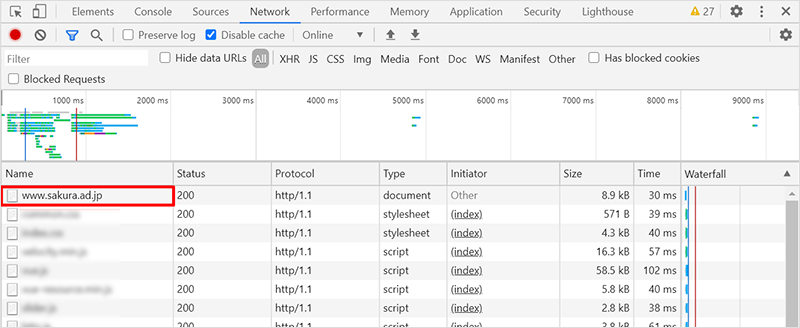
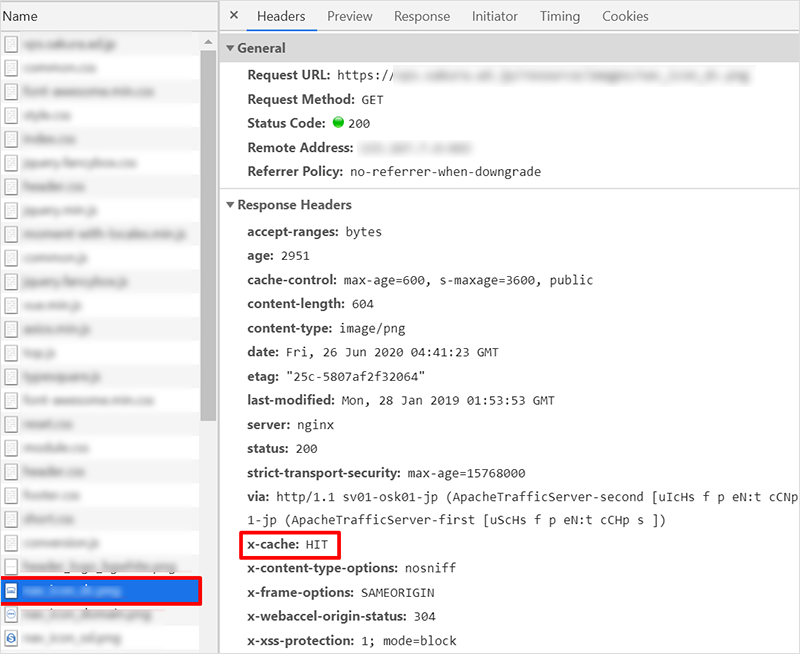
Google Chromeブラウザなどの開発者ツール(F12キー)を起動してNetworkタブをクリックし、「Name」列の一番上のサイトのHTMLファイルを選択します。
※この時、Disable cacheにチェックが入っていることを確認してください。
入っていない場合はチェックを入れてからリロード(Ctrl + Shift + R)します。

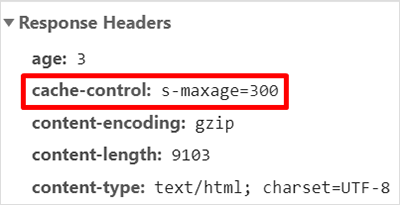
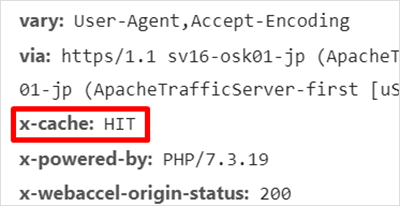
Response Headersの中のcache-control:s-maxageが1以上(初期値は300)に設定されており、x-cache:HITになっていれば設定は問題ございません。


※x-cache:HITになっていない場合、数回リロードを行っていただくとキャッシュが作成され、HITになります。
十数回リロードしてもHITに変化しない場合はcache-controlの値を確認してください。
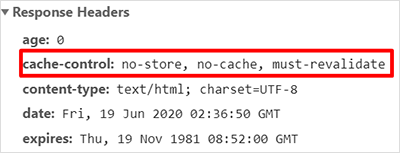
cash-controlの項目が s-maxage=300ではなく、下画像の様に「no-cache」「no-store」「must-revalidate」になっている場合はキャッシュが有効化されず、x-cacheが何回リロードしてもHITに変わりません。
この状態はコンテンツブーストは有効になっていますが、ファイルがキャッシュされていない状態となります。この場合は次の項目をご確認ください。

画像以外にHTMLがキャッシュされている必要性について
HTMLと画像やCSS、JavaScriptをキャッシュすることのメリットは以下のように異なっています。
HTMLをキャッシュしなかった場合
大量アクセス時にPHP処理が追いつかなくなり504(Gateway time out)エラーが出る可能性があります。
また、平時でもページの表示高速化(特に、Googleなどからリンクをクリックした時に発生する真っ白な画面の時間を短縮する)に有効で、WordPress等PHPを利用したサイトの表示高速化ではこのHTMLのキャッシュが有効になっていることが重要です。
静的HTMLのページでもサーバー負荷軽減のためHTMLのキャッシュは効果があります。
画像やCSS、JavaScriptをキャッシュしなかった場合
大量アクセス時に転送容量制限がかかり、503(Service Temporarily Unavailable)エラーが出る可能性があります。
平時でもキャッシュから配信することでサーバーのネットワーク的な負荷が減るためページを安定して表示する効果があります。
特に普段から転送容量超過で503が出るサイトはHTML以外もキャッシュされていることが重要です。
個人情報を含む、頻繁(数秒おき等)にファイルが更新される等の事情でどうしてもキャッシュ除外をしたい場合以外は全てのファイルをキャッシュすることがおすすめです。
no-cache, no-store, must-revalidateを消すために
コンテンツブーストではcache-control : no-cacheのようなキャッシュをしないヘッダ設定がされている場合、キャッシュせずにレンタルサーバーから都度ファイルを取得します。
これは、キャッシュしてほしくないとコンテンツから命令が出ているファイルをキャッシュしないためで、仕様どおりの挙動です。しかしファイルがキャッシュされないと負荷軽減効果がなくなってしまい高速表示されない、大量アクセス時にエラーが出る等が発生することがあります。
WordPressの場合、キャッシュプラグインを停止する
WordPressを利用している場合、キャッシュプラグインが動作しているとno-cache等の設定が入る場合があります。
コンテンツブーストを設定後、キャッシュプラグインは停止することをおすすめします。
主なキャッシュプラグイン
- WP Super Cache
- WP Fastest Cache
- W3 Total Cache
- Autoptimize
キャッシュプラグインとコンテンツブーストは機能が同じため、2つとも有効化しても劇的な高速化は望めません。
ただしJavaScript、CSS等の結合、Minify機能などは単体で使用しても問題ありません。
CMS内にキャッシュ関連の設定がある場合、全て無効化する
WordPress以外のCMSによっては、設定項目でキャッシュに関するものがある可能性があります。
一度キャッシュを全てOFFにしてご確認ください。
.htaccessを確認する
キャッシュプラグインを停止しても no-cache 等の設定が消えない場合、.htaccessで設定されている場合があります。
Web公開フォルダー内の.htaccessというファイルを開き、内容を確認してください。

.htaccess内に以下のような値が設定されていると指定したファイル、もしくはフォルダー全体のファイルがキャッシュ対象外となってしまいますので、必要ない場合は削除します。
Header set Cache-Control “private, must-revalidate, no-cache, no-store”
以下のように行頭に「#」を挿入することで無効にできます。
#Header set Cache-Control “private, must-revalidate”
個人情報等のキャッシュを保護するために上記設定をしている場合は削除しないでください。
ページ全体の容量が大きいと高速化の効果が低くなる
ページの総容量(HTML以外に読み込まれている画像やCSSなどのファイル容量全てを合算した容量)が大きすぎると、転送しなければいけないファイル容量が肥大化して読み込みが遅延する場合があります。
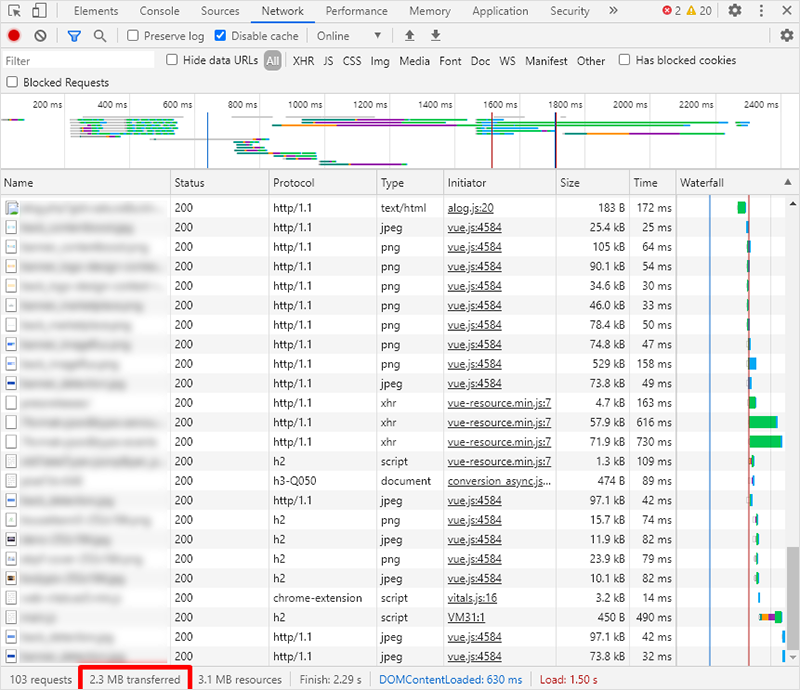
キャッシュ設定の確認時と同様にChromeの開発者ツールでページの総容量を確認することができます。
最下部の「〇〇MB transfered」で確認できます。
重さを感じる度合いは閲覧している環境「回線、端末(携帯かパソコンか)」によりますが、10MBを超えてくるとやや重いように感じる人が多くなり、数十MBになると多数の人がページ表示が遅いと感じるようになると思われます。
※非同期読み込みが行われている場合もありますので、感じ方には個人差やコンテンツによる差もあります。

Webフォントが使われていないか確認する
特にページの容量が肥大化する原因の一つで、Webフォントが使われている場合が多くあります。
Webフォントとは、綺麗なフォントをWebサイトで表示するためにインターネット上からフォントファイルをダウンロードしてブラウザで表示する機能ですが、Webフォントファイルが大容量になる場合が多くページの表示速度に悪影響を与えます。
Webフォント機能では、モリサワTypeSquareを採用しフォント表示の高速化を図っておりますので、他社Webフォントをご利用の場合、お乗り換えをご検討ください。
また、Webフォント機能を使っていてもページ内の文字数が多いとフォントファイルが大きくなることがあります。
容量の大きなファイルを優先的に対応する
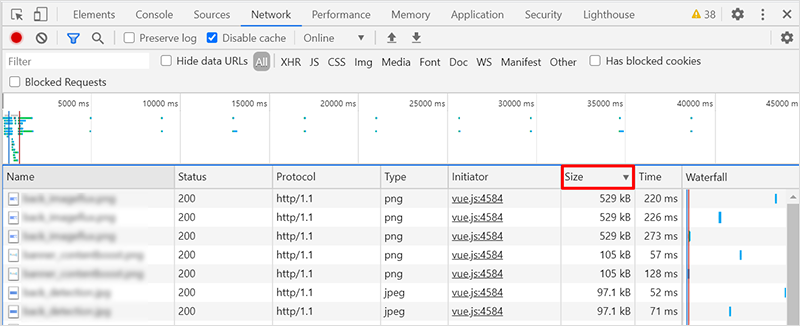
ページ総容量の中でも対応しやすいのは容量の大きなファイルです。開発者ツールで「Size」の部分を2回クリックして大きなファイル順にしてみましょう。
サイズの大きなファイルから順番に表示されます。大抵の場合画像や動画ファイルのファイルサイズが大きすぎるので、画像ファイルの縮小を検討してください。

コンテンツブーストを設定しても503 Service Temporarily Unavailableエラーが表示される
転送容量が多く503エラーがよく出る場合、ページのHTMLと合わせて画像もキャッシュされていることが重要です。画像ファイルなどの容量の大きなファイルがキャッシュされていないと、大量アクセス時に出る503エラーをコンテンツブーストで解消することができません。
上記のHTMLファイルのキャッシュ確認方法で、HTMLファイル以外の画像ファイルを選択して、cache-controlの値を確認します。

※外部ソース(Googleのサーバーから読み込むGoogle AnalyticsのJavaScriptファイルや、Font Awesome等の外部サービスのファイル)のファイルはコンテンツブーストを経由しないためキャッシュできません。(X-cacheはHITにならない。)
しかしこれらのファイルはレンタルサーバーの転送量カウント対象外ですので503エラーには影響がありません
Googleの「PageSpeed Insights」等ベンチマークツールでのスコアが伸びない
「PageSpeed Insights」等のページ表示診断ツールでは、サーバーの速度以外の項目も評価対象になっています。
そのため、CDNでHTML表示が高速化されてもスコアが伸びない場合があります。
Googleの新たなページ表示パフォーマンス指標群であるWeb Vitalsによると、LCP(Largest Contentful Paint)はTTFB(Time To First Byte:サーバーからHTMLが返ってくるまでの時間)等の影響を受けるとされていますが、サーバースペックだけを測る指標ではありませんのでご注意ください。
PHPで作られたページの表示パフォーマンスについてはTTFBを計測して比較することである程度判断できます。
※ネットワークの状況により個人差があります。
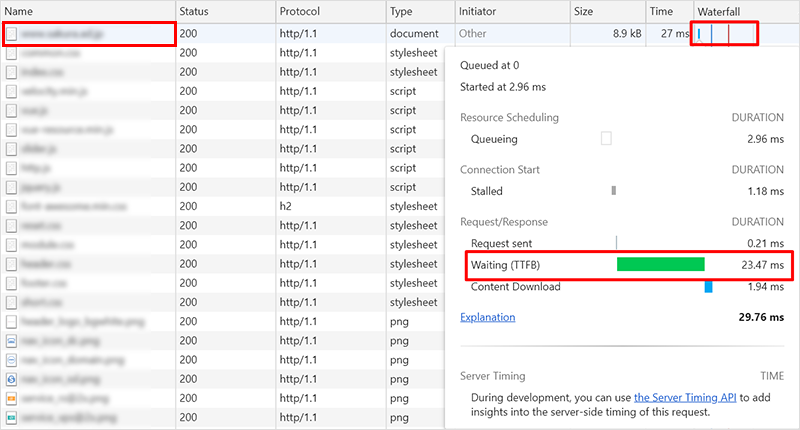
TTFBもChromeの開発者ツール→ネットワークタブから確認できます。左列の一番上のHTMLファイルをクリックせずに「Waterfall」の下辺りにマウスカーソルを重ねるとバルーンが表示され、その中にTTFBが表示されています。
コンテンツブーストを使うと、1000ms~3000msかかっていたページでも100ms以下に短縮できます。概ね300ms以下程度に収まっていればベンチマークツール上は問題ないとされています。

※サードパーティ製ツールの使い方に関してはサポート対象外となります。
キャッシュヒット率とは?

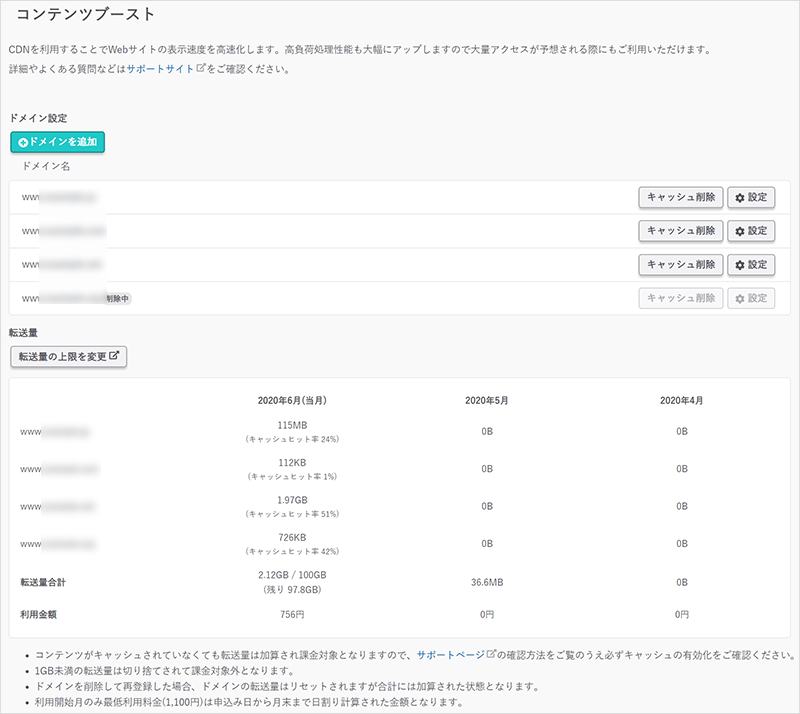
コンテンツブースト機能ではコントロールパネル内で「キャッシュヒット率」を見ることができます。
キャッシュヒット率の計算方法は、コンテンツブーストにおいて、リクエストに対してキャッシュから配信した容量を、コンテンツブースト経由で配信したキャッシュされていないファイルも含んだ総容量で割ったものです。
例えば、月間100GB転送したドメインで、実際にキャッシュから配信した(X-CacheがHITだった)ファイルが60GBだった場合、キャッシュヒット率は「60%」になります。
キャッシュヒット率は高ければ高いほどコンテンツブーストの利用効果は高まりますが、必ずしも100%にする必要はありません。アクセスの少ないサイトでは低めになります。ただし、キャッシュヒット率が0%の場合はコンテンツブーストが適切に設定されていない可能性がありますので、このページ内の確認項目を順に確認してください。
