Webフォントを設定したい
対象プラン
さくらのレンタルサーバ
スタンダード
プレミアム
ビジネス
ビジネスプロ
マネージド
このマニュアルでは、Webフォント機能の設定についてご案内しています。
- Webフォント機能はさくらのレンタルサーバ内に設置されたWebサイト上で使用可能です。
利用にはコントロールパネルからドメインの登録が必要です。
1アカウントにつき3ドメインまで 登録できます。
- 33書体を7.5万ページビューまで表示できます。
ビジネス、ビジネスプロ、マネージドサーバの各プランはPV制限はありません。
※サーバーの管理に支障をきたす場合、他のお客様に影響を及ぼすような状態が確認された場合には、一時的に制限させていただくことがあります。
- このページではHTMLに直接タグを記述してWebフォントを表示する機能についてご説明します。
WordPressでご利用になる場合はWordPressプラグインのサポートサイトをご覧ください。
注意事項
2020年3月に追加された3書体を利用するためには、こちらのJavaScriptファイルのリンクを書き換える必要があります。
|
サーバーコントロールパネルログイン
ログイン方法は下記を参照ください。
サーバーコントロールパネルにログインしたい
|
|---|
|
ドメイン登録
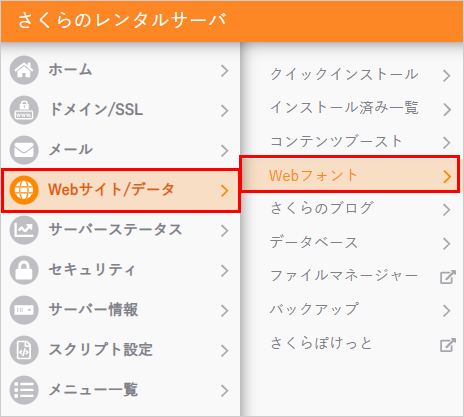
1Webサイト/データから『Webフォント』をクリックします。
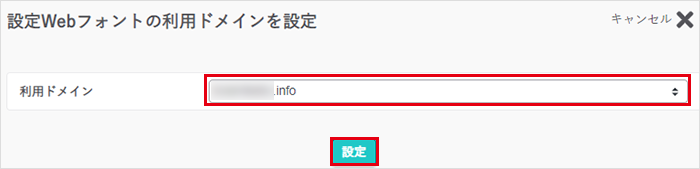
2「ドメインの追加」をクリックしWebフォントを設定するドメインを「プルダウン」より選択して『設定』をクリックします。
※ www付きのドメインでWebフォントを利用したい場合は、プルダウンからwww無しのドメインを選択して登録することでどちらのドメインでも利用できます。
例)example.jp を登録すると www.example.jp でも利用できます。
3登録ドメイン名に設定したいドメインが表示されていれば完了です。
※ドメイン登録が完了すると、すぐにWebフォントの配信が可能です。
|
|---|
|
HTML/CSSの編集
1スクリプトの挿入
Webフォントを利用したいページのHTMLを編集します。
HEADタグ内に以下のタグを記述してください。
<script type="text/javascript" src="//webfonts.sakura.ne.jp/js/sakurav3.js"></script>
※ </head>直前付近が最適です。
※ 挿入するサイトはSSLでも非SSLでも、上記タグで対応可能です。自動的に適したプロトコルで接続します。
2font-familyの設定
Webフォントを利用したい文字のcssを編集し、font-familyを適用します。
※適用したCSSをサーバーへアップロードした時点でWebフォントが表示されます。
※HTML/CSSの編集だけではWebフォント配信が有効になりません。必ずSTEP2のドメイン登録を行ってください。
※Webフォント配信を停止する場合は、変更したHTML/CSSを元に戻し、ドメイン登録を削除してください。
|
|---|
- 以下の設定例を参考に、お客様にてコンテンツファイルの編集をお願いします。
- お客様コンテンツの修正、復旧のご依頼は承りかねますので、バックアップをご取得の上ご対応ください。
HTML
<h1 class="entry-title">ページタイトル</h1>
CSS
h1.entry-title {
font-family: "リュウミン R-KL";
font-size:1.75rem;
font-weight:700;
line-height:1.25;
margin-bottom:1em;
}
※フォント本来のウェイトで表示するため、font-weightの設定は自動的に無効となります。ご注意ください。
boldで太字を適用したい場合は、boldタグのcssに対して、より太いウェイトのWebフォントを適用してください。
例
h1.entry-title b{
font-family: "リュウミン M-KL";
font-size:1.75rem;
line-height:1.25;
margin-bottom:1em;
}
ローカルでの代替フォントを指定する場合
以下のように、Webフォントの後にローカルフォントを記述します
font-family: "リュウミン R-KL" , "游明朝", YuMincho, "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;
font-family記述用フォント名一覧
| リュウミン M-KL |
Ryumin Medium KL |
カクミン R |
Kakumin Regular |
| リュウミン R-KL |
Ryumin Regular KL |
解ミン 宙 B |
Kaimin Sora Bold |
| 見出ミンMA31 |
Midashi Min MA31 |
シネマレター |
Cinema Letter |
| A1明朝 |
A1 Mincho |
トーキング |
Talking |
| 新ゴ R |
Shin Go Regular |
はるひ学園 |
Haruhi Gakuen |
| 新ゴ M |
Shin Go Medium |
すずむし |
Suzumushi |
| ゴシックMB101 B |
Gothic MB101 Bold |
新丸ゴ 太ライン |
Shin Maru Go Futoline |
| 見出ゴMB31 |
Midashi Go MB31 |
正楷書CB1 |
Sei Kaisho CB1 |
| じゅん 201 |
Jun 201 |
隷書101 |
Reisho 101 |
| じゅん 501 |
Jun 501 |
UD新ゴ R |
UD Shin Go Regular |
| 新丸ゴ R |
Shin Maru Go Regular |
UD新ゴ M |
UD Shin Go Medium |
| フォーク R |
Folk Regular |
UD新ゴ コンデンス90 L |
UD Shin Go Conde90 L |
| フォーク M |
Folk Medium |
UD新ゴ コンデンス90 M |
UD Shin Go Conde90 M |
| 丸フォーク R |
Maru Folk Regular |
ナウ-GM |
NOW-GM |
| 丸フォーク M |
Maru Folk Medium |
G2サンセリフ-B |
GSanSerif-B |
| しまなみ JIS2004 |
Shimanami JIS2004 |
UDデジタル教科書体 R JIS2004 |
UDDigiKyokasho R JIS2004 |
| ヒラギノ丸ゴ W4 JIS2004 |
Hiragino Maru Gothic W4 JIS2004 |
|
|
※font-familyを設定する場合、フォント名が日本語の場合、もしくはスペースが入る場合は
""(ダブルクォート)
で囲う必要があります。半角英数でスペース無しの場合はそのまま記載します。
例)font-family:"リュウミン M-KL","Ryumin Medium KL",Talking
※2020年3月に3書体が追加されました。
追加書体を利用するためにはJavaScriptファイルへのリンクを変更する必要があります。
POINT:Facebookページプラグイン利用時のご注意
Webフォント機能を利用しているサイトでFacebookページプラグインを利用しようとするとプラグインが表示されず、Facebookページが読み込まれない事象が発生します。
プラグインにWebフォント指定が適用されているのが原因となりますので、Facebookページプラグインのフォント指定を外すかsans-serif等一般的なフォント指定で上書きすることで回避可能です。
このマニュアルでは、Webフォント機能の設定についてご案内しています。
- Webフォント機能はさくらのレンタルサーバ内に設置されたWebサイト上で使用可能です。
利用にはコントロールパネルからドメインの登録が必要です。
1アカウントにつき3ドメインまで 登録できます。
- 33書体を7.5万ページビューまで表示できます。
ビジネス、ビジネスプロ、マネージドサーバの各プランはPV制限はありません。
※サーバーの管理に支障をきたす場合、他のお客様に影響を及ぼすような状態が確認された場合には、一時的に制限させていただくことがあります。
- このページではHTMLに直接タグを記述してWebフォントを表示する機能についてご説明します。
WordPressでご利用になる場合はWordPressプラグインのサポートサイトをご覧ください。
注意事項
2020年3月に追加された3書体を利用するためには、こちらのJavaScriptファイルのリンクを書き換える必要があります。
|
サーバーコントロールパネルログイン
ログイン方法は下記を参照ください。
サーバーコントロールパネルにログインしたい
|
|---|
|
ドメイン登録
1Webサイト/データから『Webフォント』をクリックします。
2「ドメインの追加」をクリックしWebフォントを設定するドメインを「プルダウン」より選択して『設定』をクリックします。
※ www付きのドメインでWebフォントを利用したい場合は、プルダウンからwww無しのドメインを選択して登録することでどちらのドメインでも利用できます。
例)example.jp を登録すると www.example.jp でも利用できます。
3登録ドメイン名に設定したいドメインが表示されていれば完了です。
※ドメイン登録が完了すると、すぐにWebフォントの配信が可能です。
|
|---|
|
HTML/CSSの編集
1スクリプトの挿入
Webフォントを利用したいページのHTMLを編集します。
HEADタグ内に以下のタグを記述してください。
<script type="text/javascript" src="//webfonts.sakura.ne.jp/js/sakurav3.js"></script>
※ </head>直前付近が最適です。
※ 挿入するサイトはSSLでも非SSLでも、上記タグで対応可能です。自動的に適したプロトコルで接続します。
2font-familyの設定
Webフォントを利用したい文字のcssを編集し、font-familyを適用します。
※適用したCSSをサーバーへアップロードした時点でWebフォントが表示されます。
※HTML/CSSの編集だけではWebフォント配信が有効になりません。必ずSTEP2のドメイン登録を行ってください。
※Webフォント配信を停止する場合は、変更したHTML/CSSを元に戻し、ドメイン登録を削除してください。
|
|---|
- 以下の設定例を参考に、お客様にてコンテンツファイルの編集をお願いします。
- お客様コンテンツの修正、復旧のご依頼は承りかねますので、バックアップをご取得の上ご対応ください。
HTML
<h1 class="entry-title">ページタイトル</h1>
CSS
h1.entry-title {
font-family: "リュウミン R-KL";
font-size:1.75rem;
font-weight:700;
line-height:1.25;
margin-bottom:1em;
}
※フォント本来のウェイトで表示するため、font-weightの設定は自動的に無効となります。ご注意ください。
boldで太字を適用したい場合は、boldタグのcssに対して、より太いウェイトのWebフォントを適用してください。
例
h1.entry-title b{
font-family: "リュウミン M-KL";
font-size:1.75rem;
line-height:1.25;
margin-bottom:1em;
}
ローカルでの代替フォントを指定する場合
以下のように、Webフォントの後にローカルフォントを記述します
font-family: "リュウミン R-KL" , "游明朝", YuMincho, "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;
font-family記述用フォント名一覧
| リュウミン M-KL |
Ryumin Medium KL |
カクミン R |
Kakumin Regular |
| リュウミン R-KL |
Ryumin Regular KL |
解ミン 宙 B |
Kaimin Sora Bold |
| 見出ミンMA31 |
Midashi Min MA31 |
シネマレター |
Cinema Letter |
| A1明朝 |
A1 Mincho |
トーキング |
Talking |
| 新ゴ R |
Shin Go Regular |
はるひ学園 |
Haruhi Gakuen |
| 新ゴ M |
Shin Go Medium |
すずむし |
Suzumushi |
| ゴシックMB101 B |
Gothic MB101 Bold |
新丸ゴ 太ライン |
Shin Maru Go Futoline |
| 見出ゴMB31 |
Midashi Go MB31 |
正楷書CB1 |
Sei Kaisho CB1 |
| じゅん 201 |
Jun 201 |
隷書101 |
Reisho 101 |
| じゅん 501 |
Jun 501 |
UD新ゴ R |
UD Shin Go Regular |
| 新丸ゴ R |
Shin Maru Go Regular |
UD新ゴ M |
UD Shin Go Medium |
| フォーク R |
Folk Regular |
UD新ゴ コンデンス90 L |
UD Shin Go Conde90 L |
| フォーク M |
Folk Medium |
UD新ゴ コンデンス90 M |
UD Shin Go Conde90 M |
| 丸フォーク R |
Maru Folk Regular |
ナウ-GM |
NOW-GM |
| 丸フォーク M |
Maru Folk Medium |
G2サンセリフ-B |
GSanSerif-B |
| しまなみ JIS2004 |
Shimanami JIS2004 |
UDデジタル教科書体 R JIS2004 |
UDDigiKyokasho R JIS2004 |
| ヒラギノ丸ゴ W4 JIS2004 |
Hiragino Maru Gothic W4 JIS2004 |
|
|
※font-familyを設定する場合、フォント名が日本語の場合、もしくはスペースが入る場合は
""(ダブルクォート)
で囲う必要があります。半角英数でスペース無しの場合はそのまま記載します。
例)font-family:"リュウミン M-KL","Ryumin Medium KL",Talking
※2020年3月に3書体が追加されました。
追加書体を利用するためにはJavaScriptファイルへのリンクを変更する必要があります。
POINT:Facebookページプラグイン利用時のご注意
Webフォント機能を利用しているサイトでFacebookページプラグインを利用しようとするとプラグインが表示されず、Facebookページが読み込まれない事象が発生します。
プラグインにWebフォント指定が適用されているのが原因となりますので、Facebookページプラグインのフォント指定を外すかsans-serif等一般的なフォント指定で上書きすることで回避可能です。